测试第一篇hexo文章
下面演示的是图库,它使用的html来外挂图片
<div class="gallery-group-main">
{% galleryGroup 'ACG' '那些二次元的故事' '/gallery/ACG' https://bu.dusays.com/2022/11/26/638228a86935a.webp %}
{% galleryGroup '岳阳' '2017年5月岳阳' '/gallery/YY' https://bu.dusays.com/2022/11/27/63831b681e9f8.jpg %}
{% galleryGroup '漫威' '漫威的图片' '/Gallery/marvel' https://i.loli.net/2019/12/25/8t97aVlp4hgyBGu.jpg %}
</div>这个地方先用来记录一下我安装过的npm依赖吧
评论系统
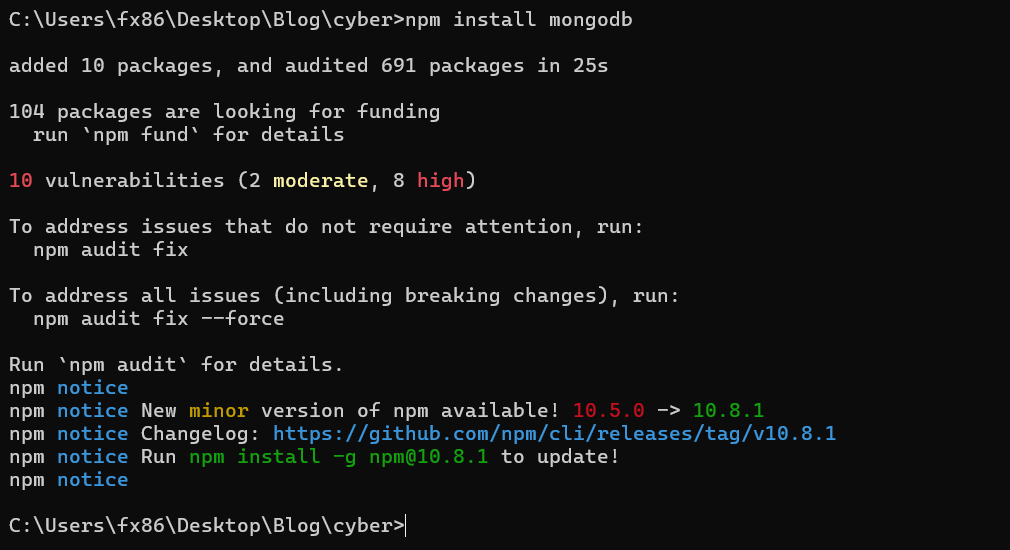
最近在搞评论系统。所以安装了mongodb依赖
npm install mongodb
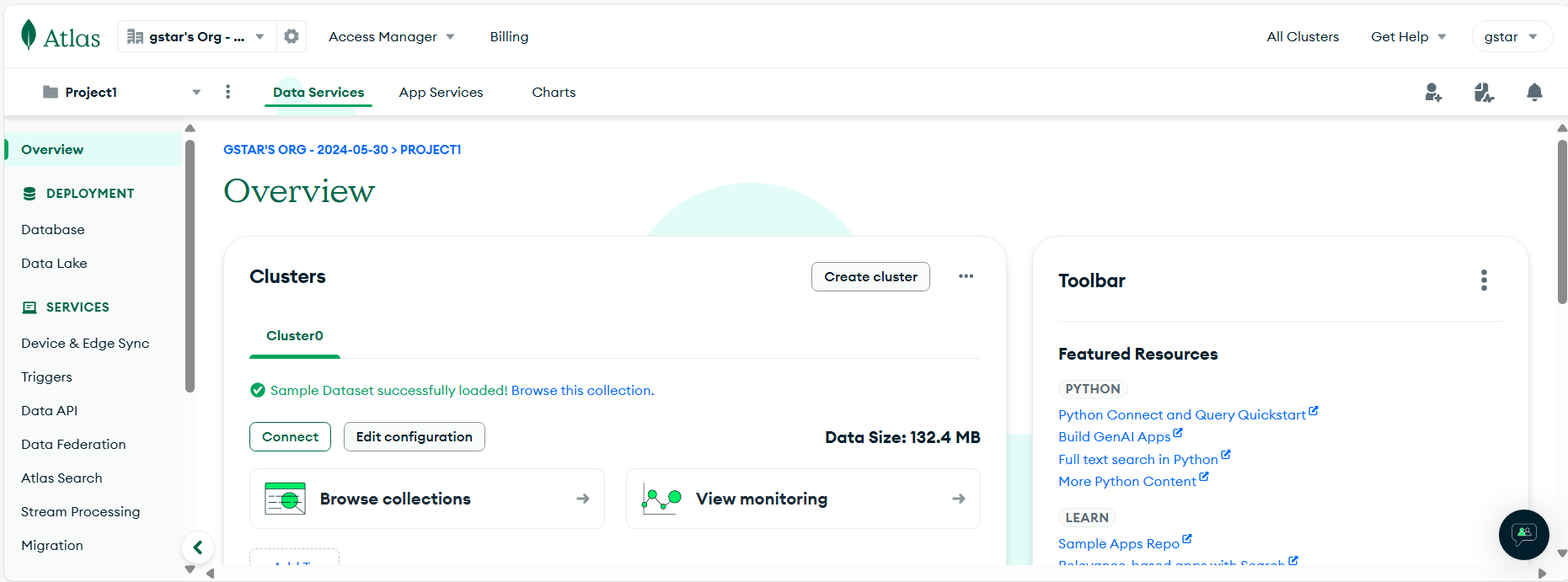
512M云存储空间,项目可以创建很多个,貌似免费的cluster每个项目都可以创建一个。



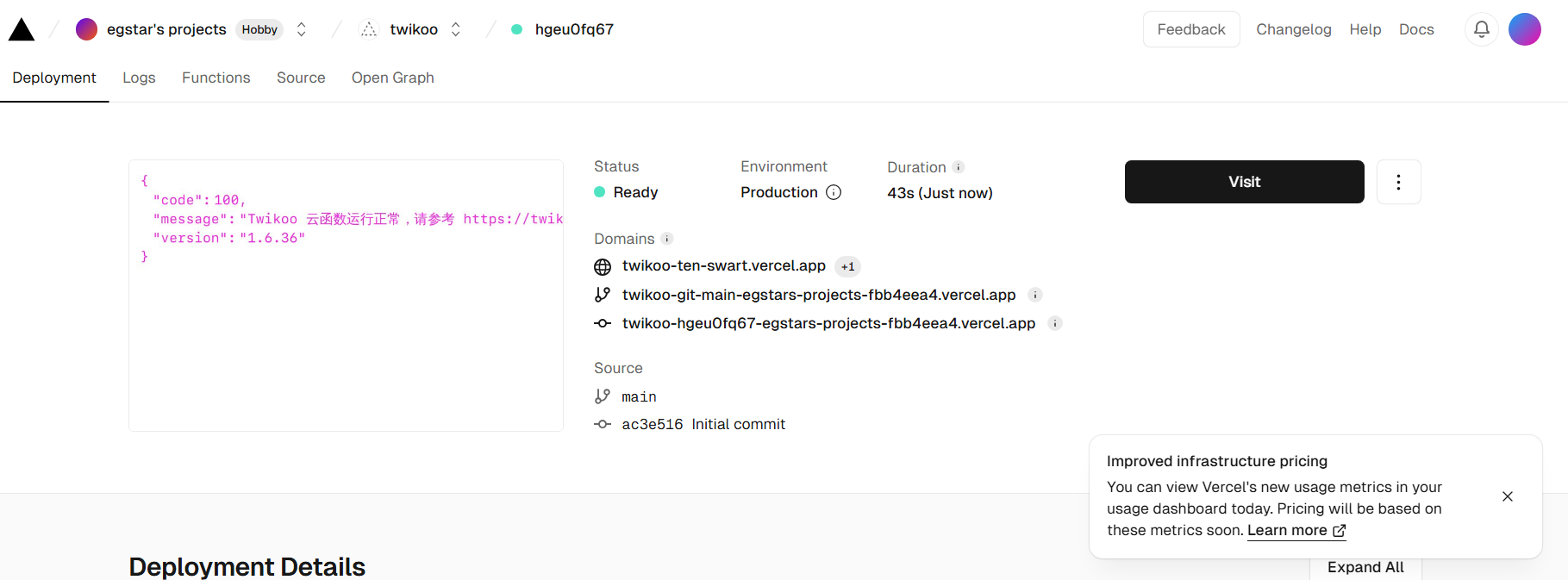
Vercel域名解析到国内,在控制台-Account Setting-Domain-Add中,解析一个CNAME到子域名

这样配置文件的twikoo的eventid就是这个url了,现在可以看到评论系统了

本站采用了 MongoDB + Vercel + Twikoo 方式配置评论系统,具体操作过程可以看 唐志远大佬的博客 基于 Hexo 键入评论功能
更新发布
配置本地与 github 的 SSH 连接
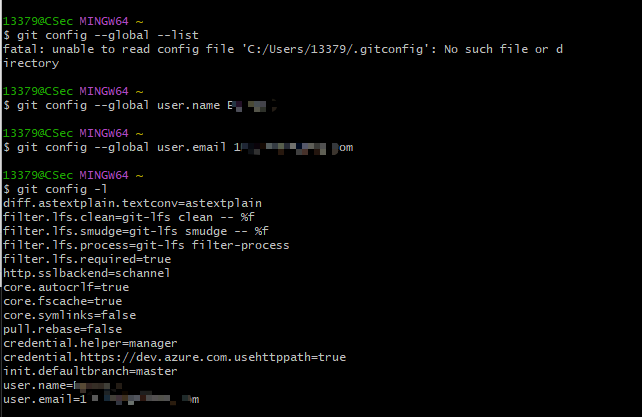
使用 gitbash 配置用户信息
git config --global user.name Username #配置用户名
git config --global user.name Email_addr #配置邮箱
git config --global --list #查看配置列表
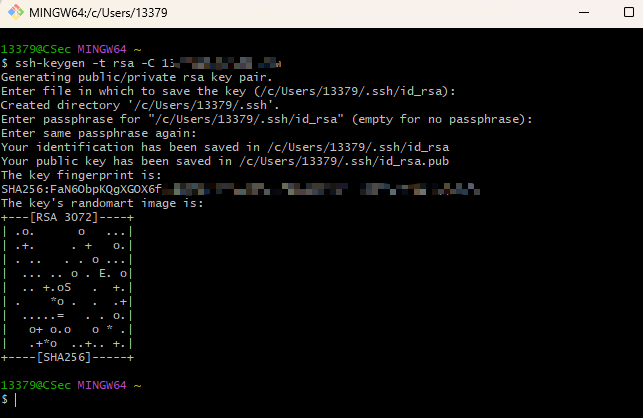
使用 gitbash 生成本地的 ssh 公私钥对
ssh-keygen -t rsa -C "email_addr"
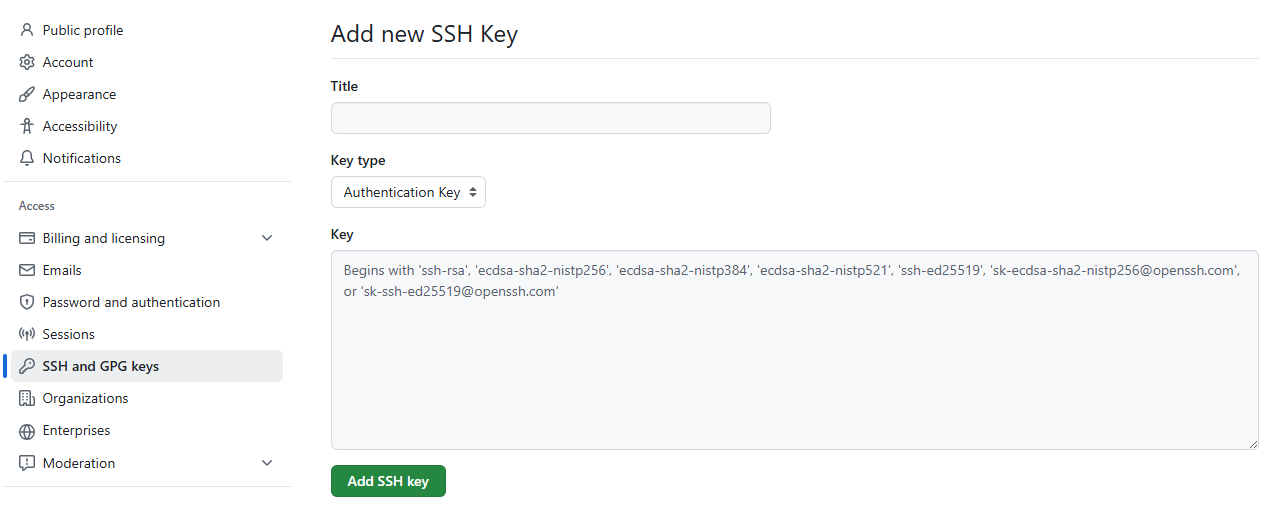
github 上添加公钥

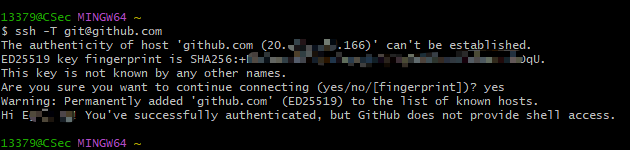
验证联通
ssh -T git@github.com
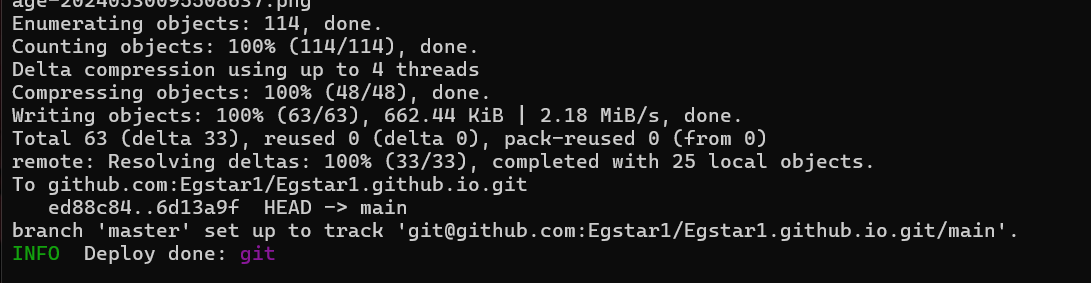
一键三连完成本地静态资源更新并发布到github
hexo cl&hexo g&hexo d
出现 deploy done: git 则说明更新资源上传成功。
留言板
本站建立了留言板功能,是基于本地 CSS + html 代码实现的信封动画。具体参考了 博客

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Egstar站长!
评论