搭建Hexo博客网站(一)-代码块显示异常问题
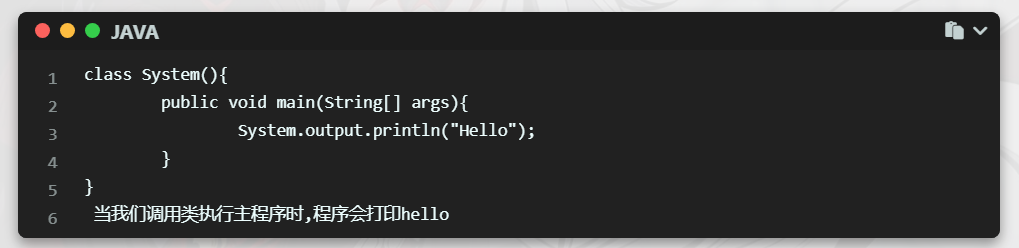
在搭建博客时发现,hexo 使用 butterfly 主题在配置代码块样式时产生了异常。类似如下

在网上搜索了解答之后,发现大概有如下原因:
- 依赖的 hexo 版本过高,导致的不兼容
- 使用 butterfly 主题时,配置文件使用了 hexo 默认的代码块样式
Hexo版本排查
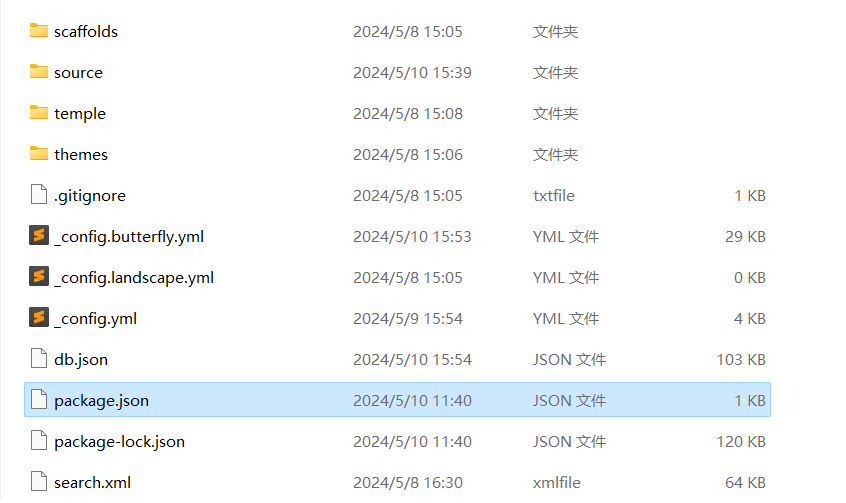
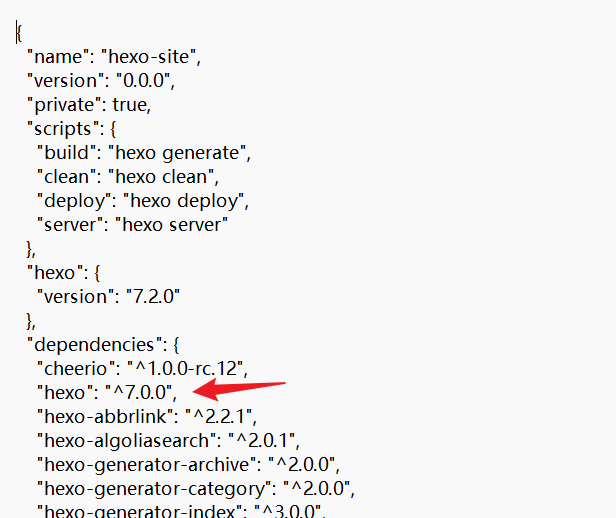
在执行 hexo init 时由于联网关系,会自动下载最新版的 hexo 依赖。我们直接打开hexo根路径下的 package.json 文件

修改 dependence 里的 hexo:^7.0.0 改为 ^4.2.0

然后重新执行清楚缓存、生产静态文件指令、然后启动服务
hexo cl&hexo generate
hexo s配置文件排查
查看 _config.yml 配置文件,配置如下
syntax_highlighter: prismjs #这里配置hexo 7导致的代码块异常,取消掉hexo默认样式,使用prismjs里的也就是主题的代码块样式!
highlight:
enable: false
line_number: false
auto_detect: false
tab_replace: ''
wrap: true
hljs: false
prismjs:
enable: true
preprocess: true
line_number: true
tab_replace: ''主题的配置文件 _config.butterfly.yml 可以选择自己想要的代码块样式
highlight_theme: mac # darker / pale night / light / ocean / mac / mac light / false
highlight_copy: true # copy button
highlight_lang: true # show the code language
highlight_shrink: false # true: shrink the code blocks / false: expand the code blocks | none: expand code blocks and hide the button
highlight_height_limit: false # unit: px
code_word_wrap: false最后再重新 hexo 三连打开服务就可以看到好看的代码块样式了~

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Egstar站长!
评论










