Electron-创建、打包应用程序
介绍
Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入 Chromium 和 Node.js 到 二进制的 Electron 允许您保持一个 JavaScript 代码代码库并创建 在Windows上运行的跨平台应用 macOS和Linux,更多详情大家可以移步 Electron官网 进行查看。
开始
那么 electron 怎么开始使用呢?由于 electron 是基于 node.js 的,所以我们需要先下载 node.js 至本地,另外需要一个 electron 代码编辑器选择用 visual studio code 就可以。在 node.js 官网下载最新版 node 下载 | Node.js 中文网 (nodejs.cn)
若成功安装则打开 cmd 命令窗口执行 node -v 与 npm -v 应可以看到版本号的返回结果

之后先创建项目根目录 elc,进入目录后打开命令窗口初始化 node 项目
npm init -y完成后在目录中生成一个文件 package.json
打开 package.json 结构如下
{
"name": "elc",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}main 声明了主程序文件,scripts 声明了依赖。之后我们安装 electron 的模块(安装时间较长需要耐心等待)
npm install electron --save-dev安装完成之后,会得到一个 node_modules 目录,依赖组件都在这里面。
现在修改 package.json 中的片段
"scripts": {
"start": "electron ."
}创建两个文件,主程序文件 index.js 和 程序文件 index.html
index.js
const { app, BrowserWindow } = require('electron');
function createWindow() {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true,
contextIsolation: false,
},
});
win.loadFile('index.html');
}
app.whenReady().then(createWindow);
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit();
}
});
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow();
}
});index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My Electron App</title>
</head>
<body onload=redirect()>
<h1>Hello, Electron!</h1>
<p>This is a basic Electron application.</p>
<script>
function redirect(){
var url = "your_host_address"
window.location.href = url
}
</script>
</body>
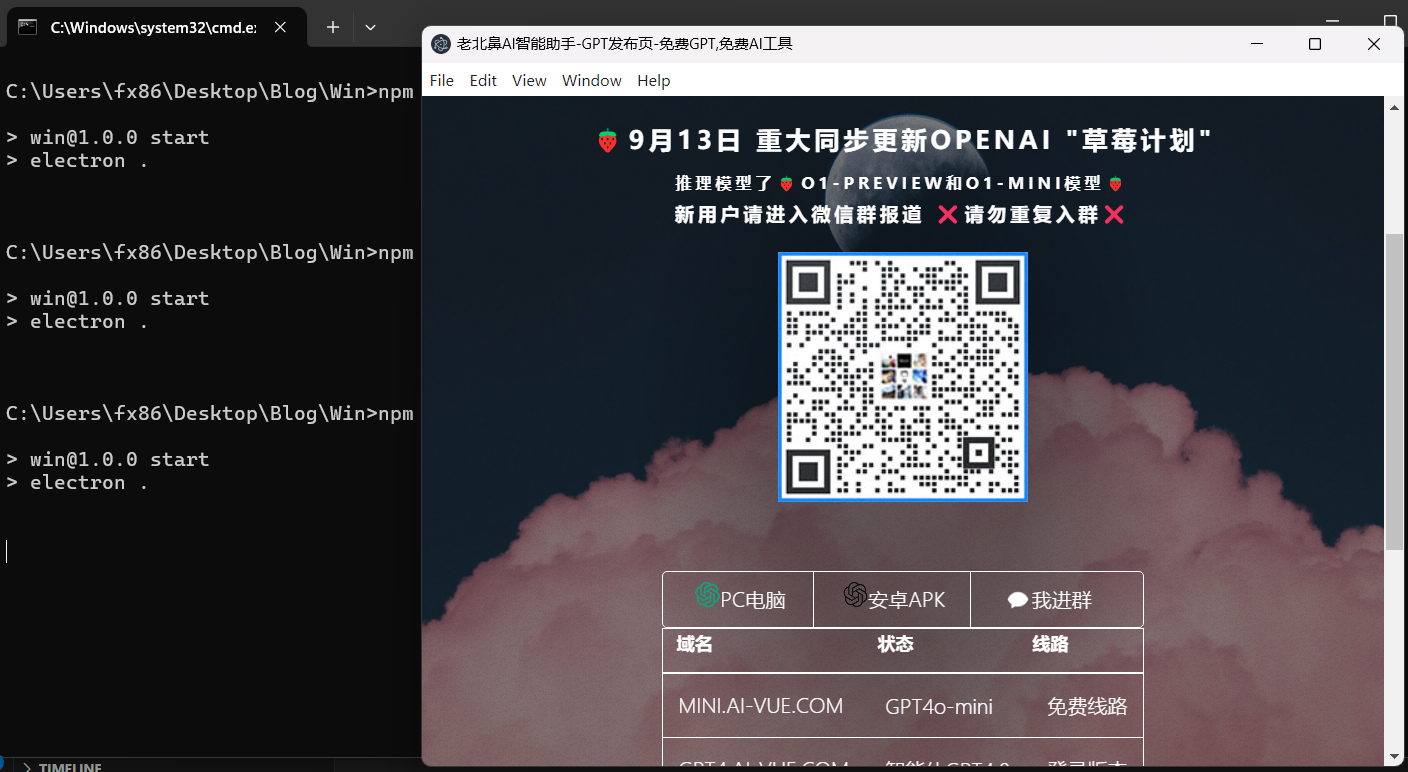
</html>项目根目录打开命令行窗口,执行命令启动程序,会得到一个窗口应用程序
npm start
打包
现在拥有项目源代码后我们可以对程序进行打包成二进制可执行文件,在根目录安装打包组件
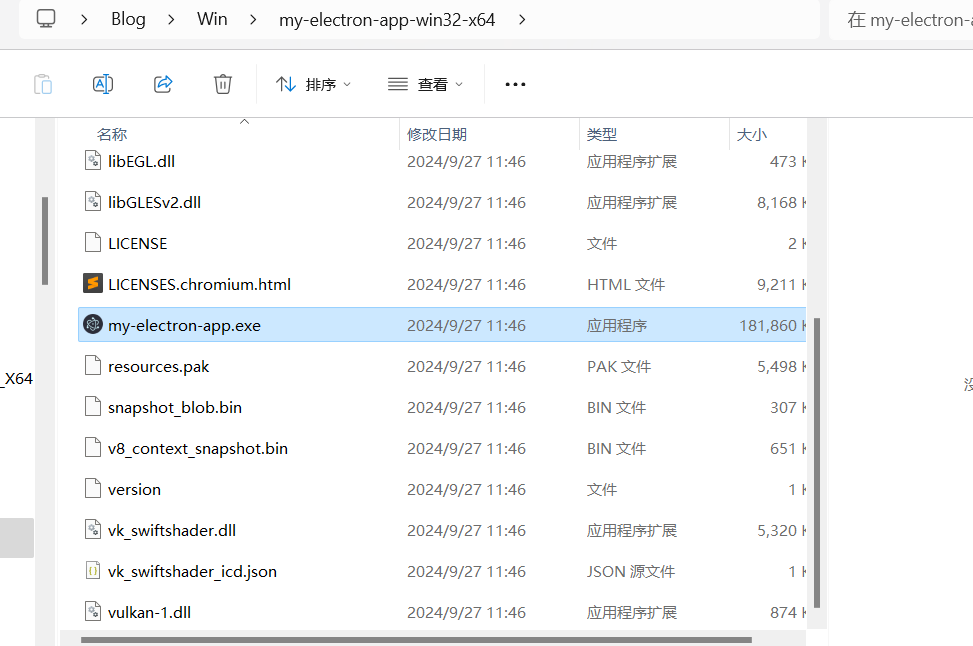
npm install electron-packager --save-dev打包命令,执行完成后会得到可执行文件
npx electron-packager . my-electron-app --platform=win32 --arch=x64
接下来如何给我们的应用程序进行发布,打包安装或卸载程序呢?这里可以使用三种工具
Inno Setup
WiX Toolset
NSIS (Nullsoft Scriptable Install System)
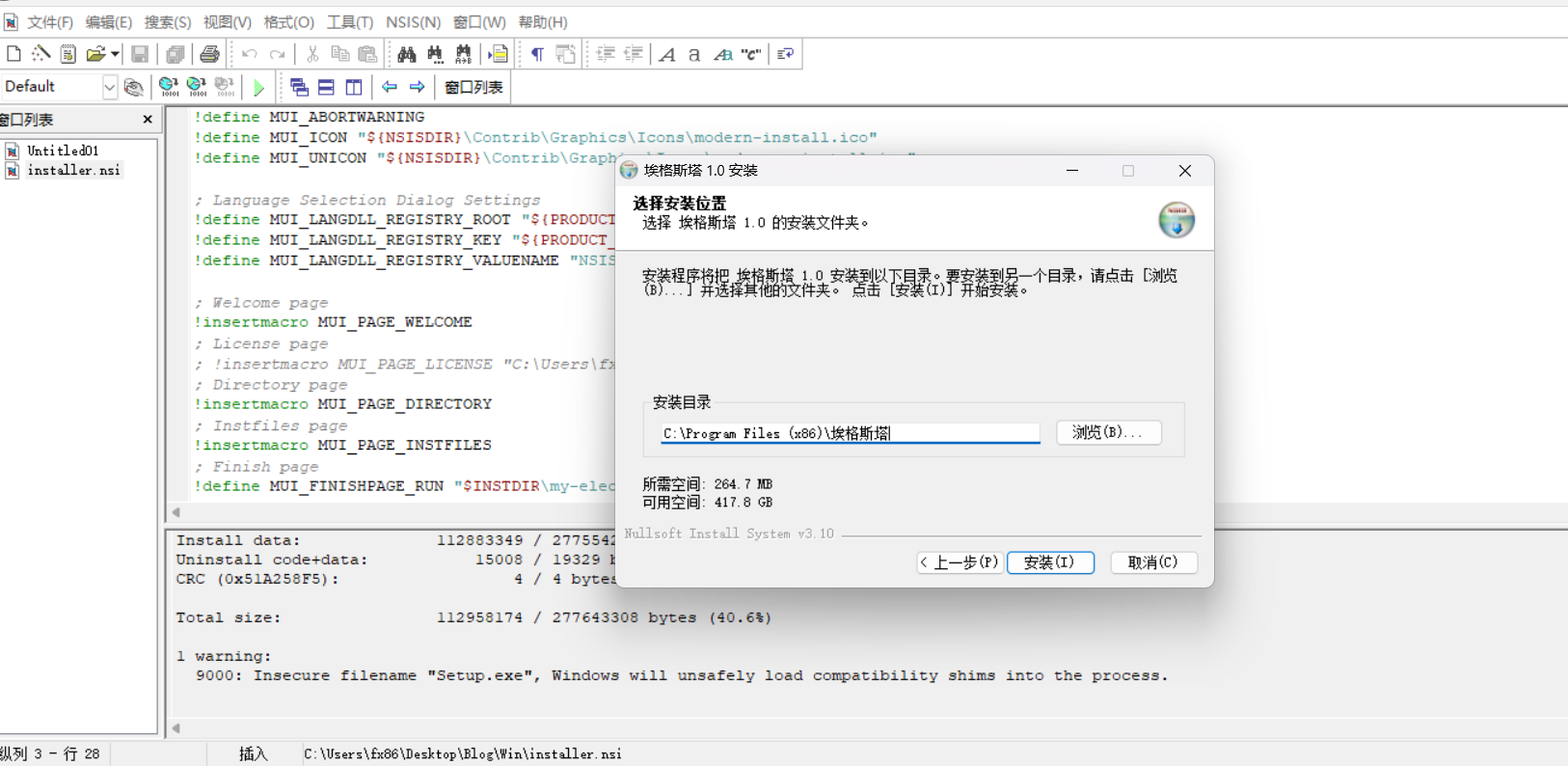
其中 NSIS 制作的安装程序是我们最常见的软件安装向导程序,它的界面如下

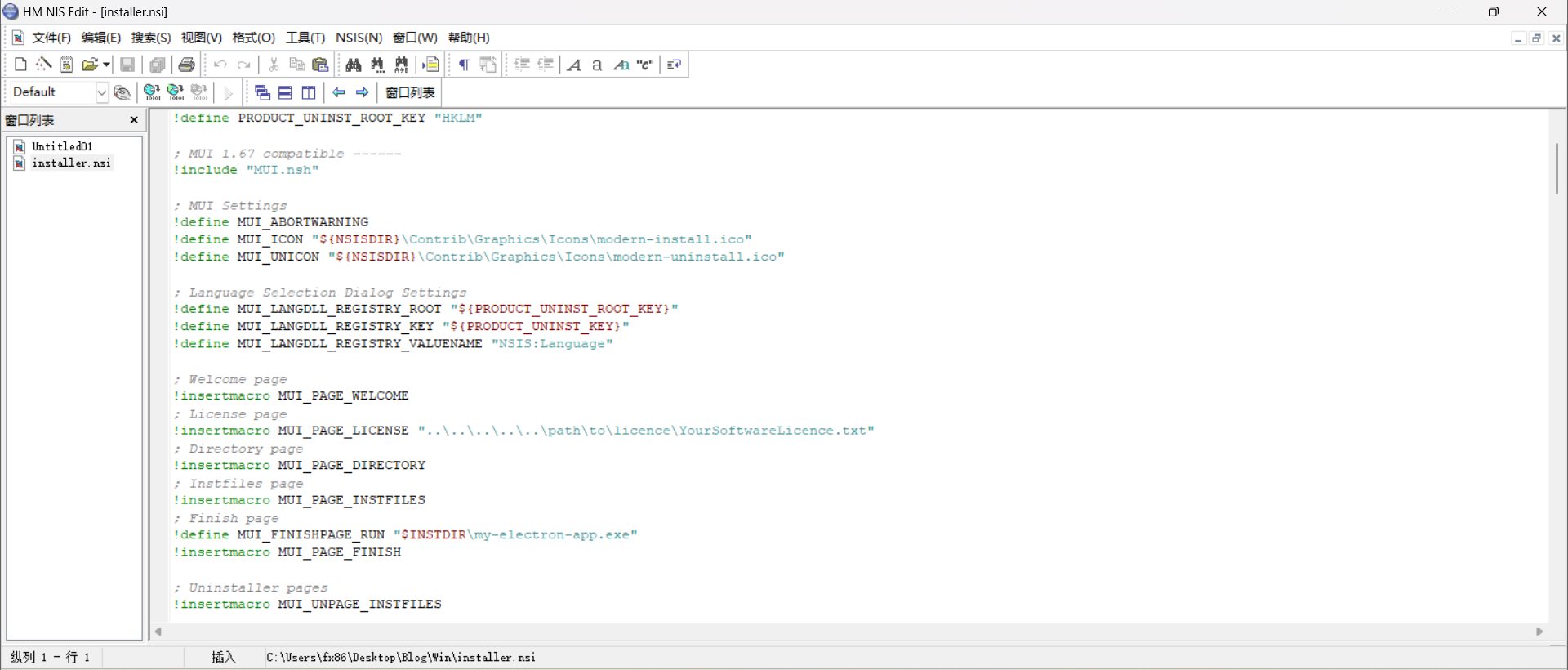
推荐大家使用 HM NIS Edit 编辑器编辑脚本,其可以图形化向导的形式,非常方便的完成对程序的打包,下载地址 HM NIS Edit,使用教程可以在 CSDN 查看文章 https://blog.csdn.net/qq_36651243/article/details/84101478

点击代码编辑框左上角第一个按钮编译脚本,可以得到安装程序

还可以直接使用简易脚本获取安装程序
!define PRODUCT_NAME "My App"
!define PRODUCT_VERSION "1.0"
!define PRODUCT_DIR "$PROGRAMFILES\${PRODUCT_NAME}"
!include "MUI2.nsh"
Name "${PRODUCT_NAME}"
OutFile "path\to\your_Installer.exe" #生成的安装程序位置
InstallDir "${PRODUCT_DIR}"
UninstallIcon "path\to\your_favicon.ico" #卸载程序的图标
; RequestExecutionLevel admin 这个看你的程序是否需要获取管理员权限
# Pages
!insertmacro MUI_PAGE_WELCOME
!insertmacro MUI_PAGE_LICENSE "path\to\your_license.txt" ; 确保路径正确
!insertmacro MUI_PAGE_DIRECTORY
!insertmacro MUI_PAGE_INSTFILES
!insertmacro MUI_PAGE_FINISH
Section "MainSection" SEC01
SetOutPath "$INSTDIR"
File /r "path\to\you_app\*.*" #你的应用项目位置
CreateShortCut "$DESKTOP\${PRODUCT_NAME}.lnk" "$INSTDIR\my-app.exe"
CreateShortCut "$STARTMENU\${PRODUCT_NAME}.lnk" "$INSTDIR\my-app.exe"
SectionEnd
Section "Uninstall"
Delete "$DESKTOP\${PRODUCT_NAME}.lnk"
Delete "$STARTMENU\${PRODUCT_NAME}.lnk"
RMDir /r "$INSTDIR"
SectionEnd






